Creando material gráfico
Las capas
Las capas son fundamentales para la creación de cualquier material gráfico. Nos dan la posibilidad de hacer y deshacer acciones con facilidad y además, nos permiten modificar nuestras imágenes con posterioridad (siempre que las guardemos en el formato adecuado).
¿Qué son las capas?
Las capas son como hojas transparentes que se combinan unas sobre otras para formar una nueva imagen. En cada hoja se puede trabajar independientemente e ir haciendo cambios que vayan modificando la imagen combinada final.
Las capas se pueden cortar, cambiar de tamaño, alinear, añadir máscaras, cambiar su posición, mover, aplicar diferentes filtros o tener diferente grado de opacidad-transparencia.
Propiedades de capa


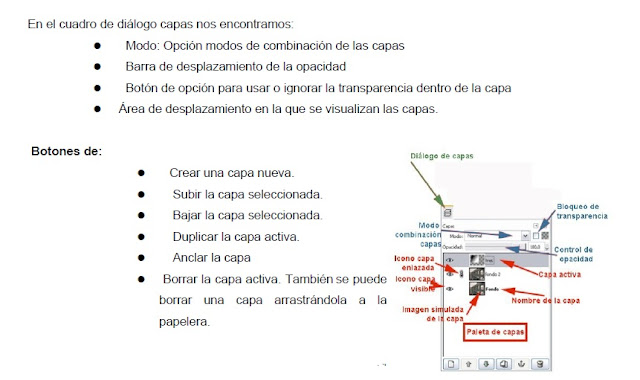
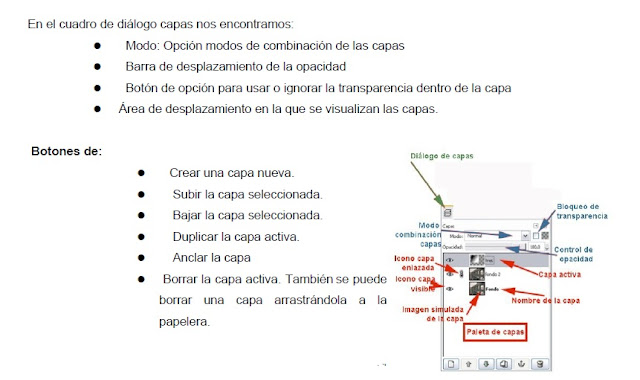
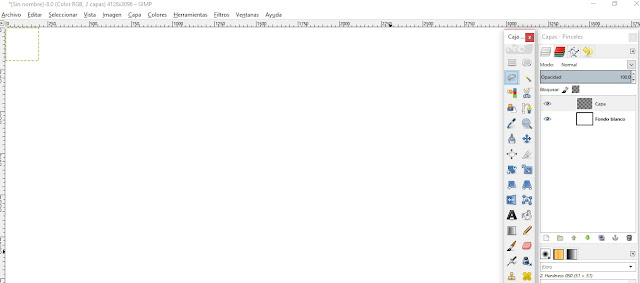
En la paleta de capas (ventana en la que se visualizan las capas), aparecen una serie de iconos:
- Ojo: Icono capa visible. Marca la visibilidad de la capa en la ventana imagen. Si lo desactivamos, la capa dejará de formar parte de la imagen compuesta.
- Enlace: Icono capa enlazada. Permite la transformación agrupada de todas las capas que están enlazadas.
- Fondo azul de la capa activa
- Miniatura de la capa (las zonas de recuadros indican transparencia)
Cada capa se compone de varias partes. Por ejemplo, haciendo doble clic en el nombre, se abre un cuadro de diálogo que permite cambiar dicho nombre.
- Crear una capa nueva
Podemos añadir una nueva capa de varias formas:
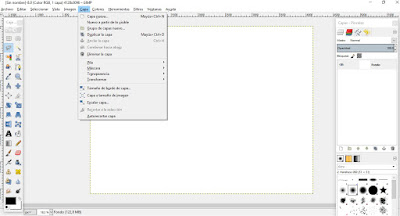
- Haciendo clic sobre el primer botón de la parte inferior de la ventana de diálogo, paleta de capas o accediendo en la ventana imagen a capas > añadir nueva capa. En ambos casos nos aparecerá la ventana de diálogo crear una capa nueva.
En la ventana debemos elegir:
* Nombre de la capa. (el nombre mejor si se refiere al contenido de la capa, para distinguirla mejor)
* La anchura y la altura. Por defecto nos pone el mismo que la capa fondo pero podemos elegir cualquiera
* Tipo de relleno
Novena actividad
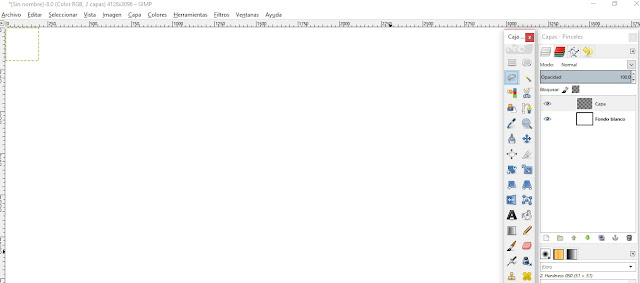
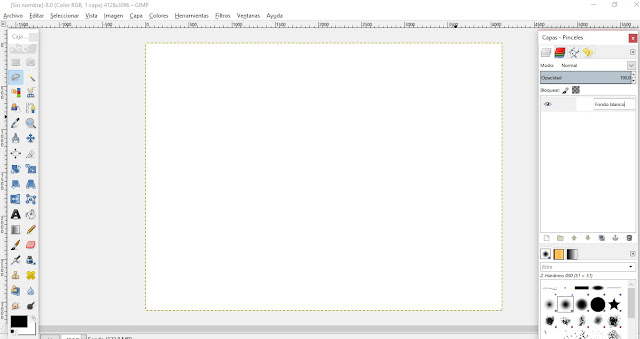
1) Crea una imagen nueva.
2) En la Ventana Capas haz doble clic sobre la imagen en miniatura de la capa "Fondo", en la ventana que aparece cambia el nombre por el de "Fondo blanco" y presiona la tecla Enter.

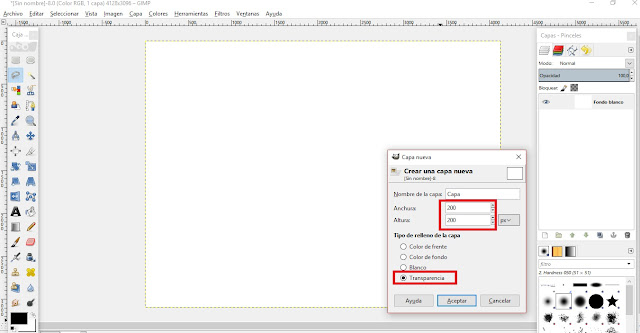
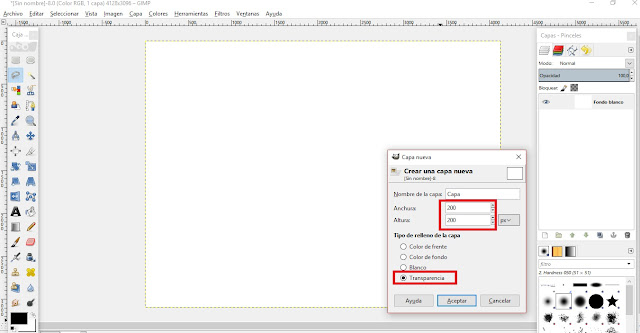
3) Crear una capa nueva..., pon un tamaño de 200x200 píxeles y relleno transparente a esta nueva capa. Después pulsa Aceptar.


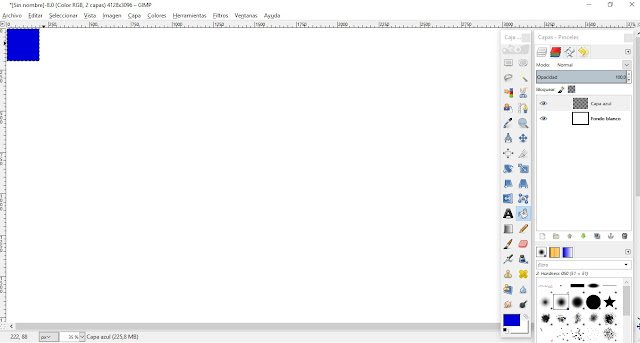
4) En la Ventana Capas haz doble clic en "Capa nueva" y cambia el nombre por "Capa azul".
Observa que en la Ventana Capas encuentras las dos capas creadas, "Fondo blanco" y "Capa azul". Si seleccionas esta última, en la Ventana imagen se muestra con una zona cuadrada delimitada por una línea discontinua, que marca el tamaño y posición de la capa.
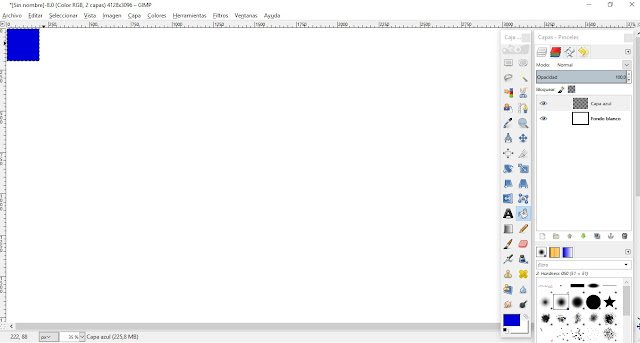
5) Rellena la nueva capa de color azul. Selecciona la "Capa azul" en la Paleta de capas.
Seleccionamos en la caja de herramientas el color azul y usamos la herramienta de relleno (el tarrito de pintura) para cambiarle el color.

Antes de continuar creando otras capas, guarda el trabajo como "capas.xcf", formato de GIMP, que te permitirá seguir trabajando con capas aunque cierres y vuelvas a abrir la imagen sobre la que estás trabajando.
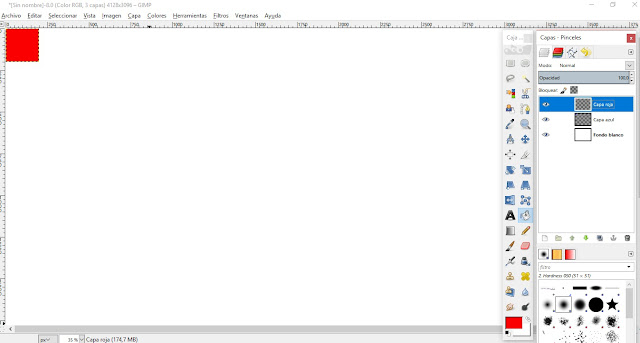
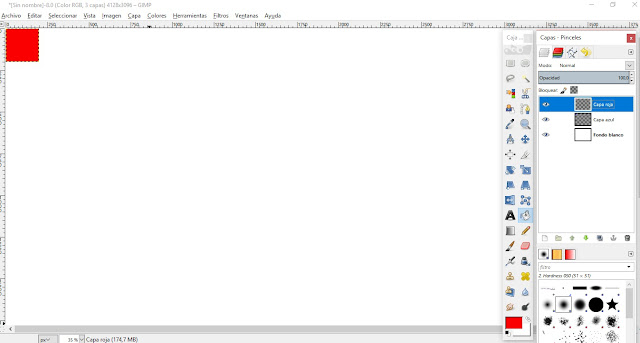
6) Otra forma de crear una capa es hacer copias de una ya existente. La copia de la capa hereda todas las características de la capa copiada: es exactamente igual.
Haz clic en el icono Duplicar capa situado en la parte inferior de la ventana Capas y obtienes una nueva capa llamada "Copia de Capa azul". Renómbrala como "Capa roja" y rellenala con este color de la misma forma que rellenaste la capa "Capa azul". Observa cómo queda la Ventana Capas tras rellenar de color rojo la nueva capa.

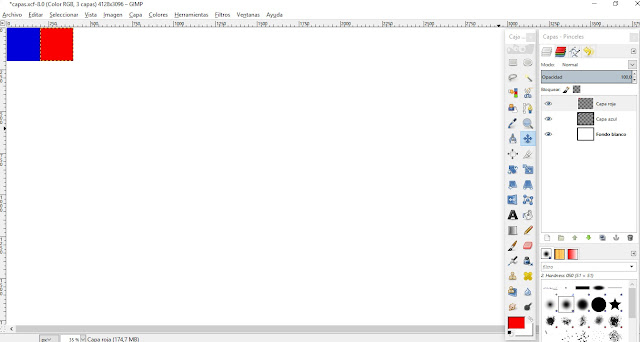
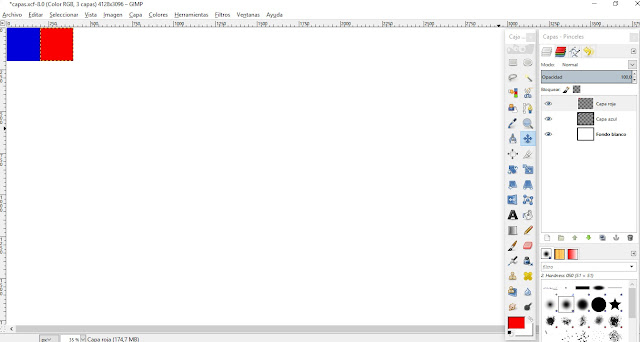
Observa, en la Ventana Imagen, que la nueva capa "Capa roja" oculta la "Capa azul". Por lo que vas a mover la "Capa roja" hacia la derecha. Antes de nada hay que comprobar que en la Ventana Capas tienes seleccionada la "Capa roja". Después elige la herramienta Mover en la Caja de herramientas de GIMP y haz clic en cualquier parte de la Ventana imagen para activarla. Puedes mover la capa tanto arrastrándola con el mouse como con las flechas del teclado (es más preciso).
Si pulsas la flecha derecha (tecla), la capa se moverá un píxel a la derecha. Si a la vez mantenemos presionada la tecla Mayúsculas, se moverá 10 píxeles siempre que la vista de la imagen sea 100%.
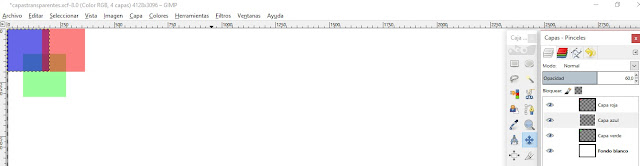
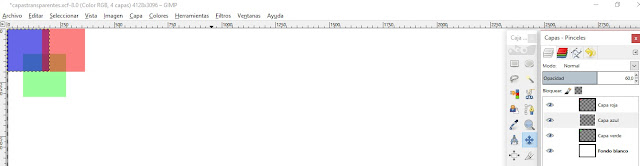
Pulsa seis veces la flecha derecha teniendo presionada la tecla Mayúsculas, hasta que la "Capa roja" llegue al borde derecho de la imagen, tal y como se observa en la imagen.

7) Crea una nueva capa de la misma forma que has creado la "Capa azul" y la llamas "Capa verde". Rellena esta capa con el color verde para situarla en el lugar que se observa en la imagen.
8) Ahora vamos a proporcionar un grado diferente de transparencia a cada una de las capas.
Selecciona la "Capa azul" y pon un 60% de opacidad utilizando el botón deslizante Control de opacidad.
Ahora selecciona la "Capa roja" y establece un 50% de transparencia.
Después con la "Capa verde", en este caso con un 40%. Obtendrás algo similar a la siguiente figura:
Guarda la imagen como capas transparentes.xcf
Las capas se sitúan unas encima de otras como hojas de acetato superpuestas. La imagen que ves en la pantalla es la que se observa si miras este conjunto de capas desde arriba. Para cambiar el orden de apilamiento de las capas y poder obtener una imagen diferente, debes ir a la Ventana Capas y utilizar los botones que permiten cambiar el orden de apilamiento:
Para poder comprobar correctamente el comportamiento de estos botones, poner a todas las capas una opacidad del 100% nuevamente.
En la Ventana Capas selecciona la "Capa verde" y haz clic en el botón flecha abajo para bajar la capa un lugar. Luego, selecciona la "Capa azul" y haz clic en el botón flecha arriba para subir la capa un lugar.

Utilizar capas flotantes
La capa flotante es un tipo especial de capa que aparece cuando una selección de una capa (parte de una imagen) es pegada sobre otra.
Sólo podemos tener activa una capa flotante y, antes de continuar trabajando con la imagen, debemos decidir qué hacer con ella: bien convertirla en una nueva capa en la parte superior de la pila de capas o bien adherirla a la capa superior haciendo que forme parte de ella en una sola capa. Si hacemos esto último, los píxeles de la capa flotante sustituirán a los de la capa sobre la que se adhieren, con lo que perdemos la posibilidad de seguir trabajando con los píxeles sustituidos.
Décima actividad
Vamos a realizar un nuevo ejercicio para comprender la creación y funcionamiento de las capas flotantes.
1) Menú Archivo --> Nuevo... para obtener una imagen nueva usando el tamaño de 256x256 píxeles y el resto de valores serán los predeterminados. La nueva imagen tiene una sola capa llamada "Fondo".
2) Duplica esa capa teniéndola seleccionada y pulsando el botón correspondiente y denomínala "Duplicada".
3) Ahora selecciona la capa "Duplicada" y con la herramienta Rellenar con un color seleccionada, haz clic en la Ventana Imagen. Observa cómo se rellena toda la imagen del color que tengas seleccionado en la paleta de color como color de primer plano.
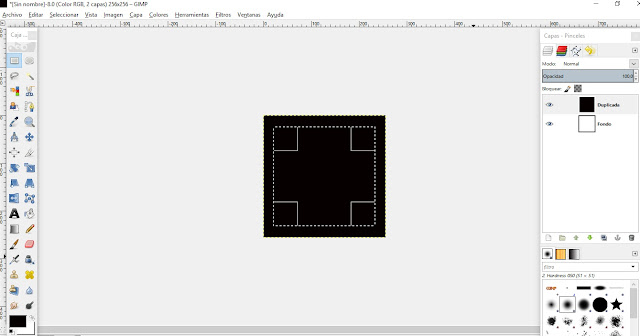
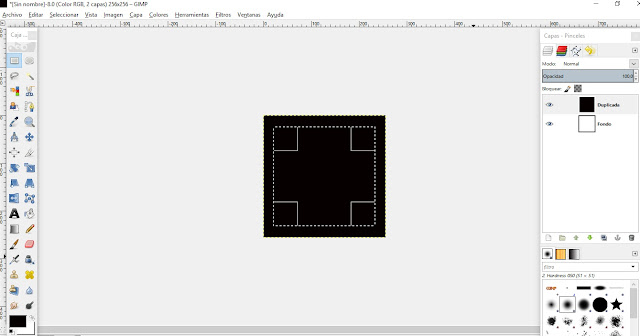
4) Elige la herramienta Selección rectangular y selecciona una zona rectangular que quedará delimitada por una línea discontinua y con cuatro cuadrados, cada uno en una esquina; si no has realizado correctamente la selección puedes situarte en cualquiera de esos cuadrados y ampliar o reducir la zona elegida. Si la zona seleccionada es correcta debes presionar la tecla Enter (Intro) del teclado y la selección será definitiva. Lo sabrás porque aparece delimitada por una línea discontinua que parece moverse (llamada de hormigas en marcha).

5) Ahora vas a cortar esa selección. Cortar una selección y te quedará un agujero en el centro que permitirá ver, a través de él, la capa de abajo. Para cortar esa selección puedes hacerlo de varias formas, pero vas a utilizar la más sencilla. Accede al menú de la Ventana imagen --> Editar --> Cortar. o CTRL X.
Te quedará algo similar a la imagen que ves a continuación.
6) GIMP ha cortado la imagen y ese trozo cortado de imagen se mantiene en el portapapeles.
Lo que haremos a continuación es pegarla (CTRL V).
Se crea una capa nueva llamada "Selección flotante (capa pegada)" y que puedes observar en la Ventana de Capas.
Vamos a mover la imagen hasta colocarla en la parte superior izquierda como muestra la siguiente imagen.

7) Si haces clic con el botón derecho sobre el icono de la capa flotante en la Ventana Capas "Selección flotante (capa pegada)" y eliges la opción Capa nueva..., se transforma automáticamente en una capa nueva llamada "Capa pegada" (puedes cambiar el nombre posteriormente). En el centro de la capa "Duplicada" ha quedado un rectángulo vacío que se corresponde con la selección que se ha pegado en la nueva capa.
8) Crearemos una nueva capa de 50x50 pixeles, la rellenaremos de color rojo y la denominaremos Pequeña
9) Guarda la imagen como "flotante.xcf"
Copiar capas de una imagen a otra
10) En la Ventana imagen accede al menú Crear --> Logotipos --> Contorno 3D. Modifica únicamente el tamaño de la tipografía e introduce un valor de 40. Pulsa Aceptar.
Obtienes esta imagen formada por las capas que se observan:
11) Vas a llevar la capa "Pattern" a la imagen en la que estábamos trabajando con la capa flotante.
En la Ventana Capas selecciona la capa "Pattern", después en la Ventana imagen, haz clic con el botón derecho del ratón, elige Seleccionar --> Todo, y haz una copia (Ctrl + C) o Editar --> Copiar.
Ahora en la Ventana de la imagen "flotante.xcf" accede al menú Editar--> Pegar. Observa que se ha creado una nueva capa flotante. Si haces clic con el botón derecho del ratón sobre la capa flotante y eliges Capa nueva..., pasa a denominarse "Capa pegada" y obtendrás la siguiente imagen:
Transformar capas
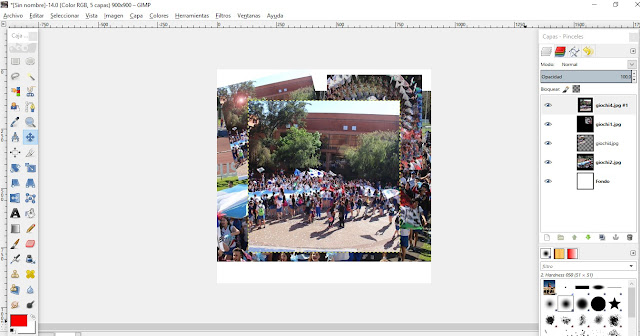
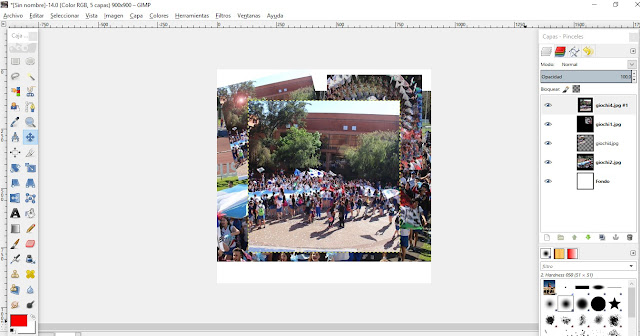
Crearemos una imagen como un collage, situando cada imagen componente en una capa diferente a la que le aplicaremos diferentes efectos y filtros.
Actividad 11 (INDIVIDUAL)
1) Crea una nueva imagen 900x900 pixeles.
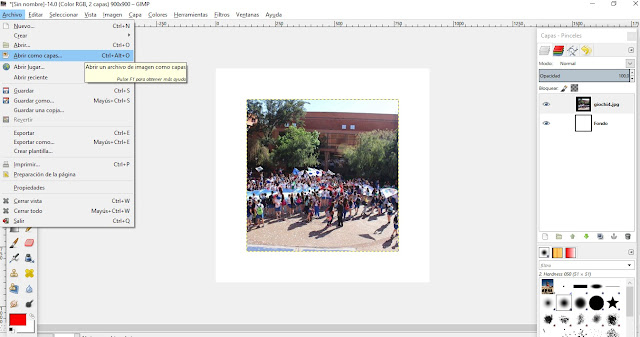
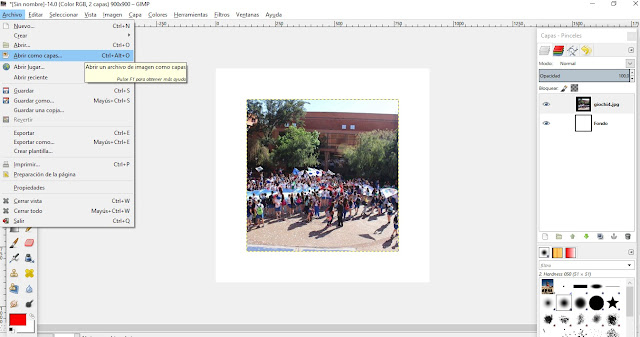
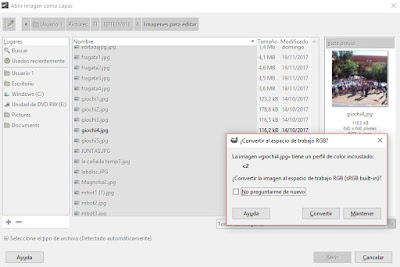
2) Agrega una imagen nueva como capa: Archivo - Abrir como capas.

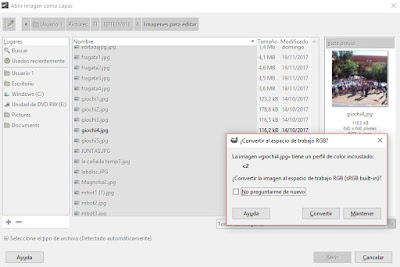
La convertiremos a formato RGB.

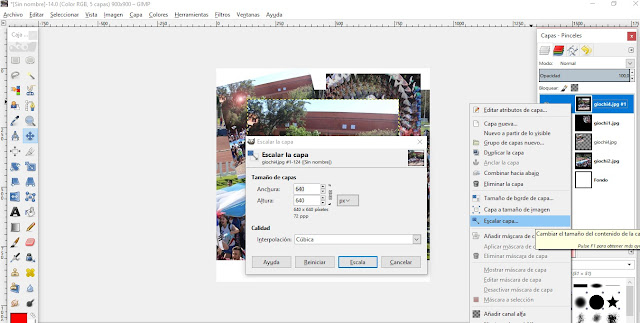
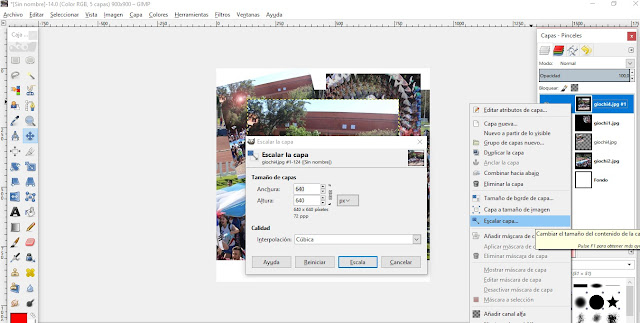
3) La imagen se abrirá con su tamaño original y para modificarla la escalaremos.

Nos situaremos en el menú capas sobre la capa en la que estamos trabajando, la seleccionaremos y accederemos con el botón derecho del mouse al menú contextual donde seleccionaremos la opción Escalar capa y le modificaremos el tamaño.

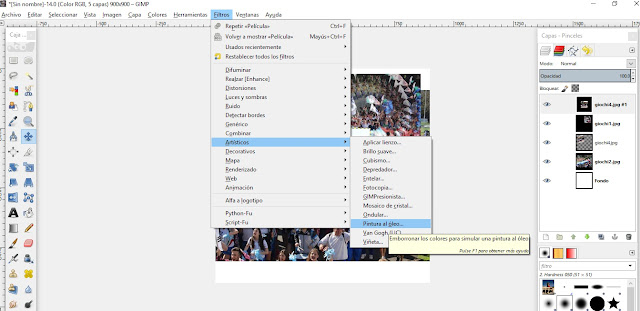
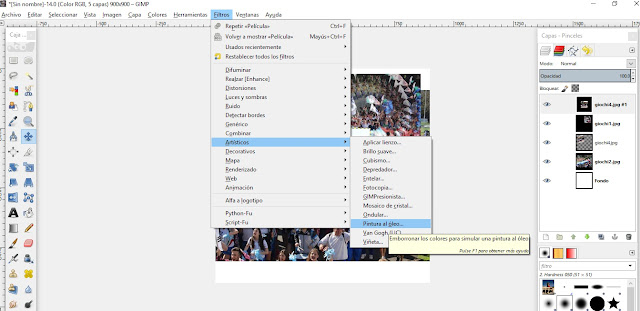
4) Luego aplicaremos herramientas sobre la imagen: la rotaremos o le aplicaremos un filtro o ...

5) Crearás una entrada en tu blog que contenga las imágenes creadas en las actividades 9, 10 y 11.
 Combinar capas
Combinar capas
Vas a utilizar los distintos Modos de Combinación de capas para ir comprobando su funcionamiento.
Algunos ejemplos:
Actividad 12 (INDIVIDUAL)
1) Crea una imagen con al menos dos capas.
2) Crea nuevas imágenes (al menos 4) utilizando diferentes métodos de combinación de las capas.
3) Realiza una nueva entrada en tu blog que contenga todas las imágenes originales y las combinadas.